smartphone boya cip trrs trs ios adapter android scroll accessories Each entry in an ArrayList is corresponding to one row of a list. How to show gif Images in android studio in adapter using gridview and how to add gif image. RecyclerView with Image in Android Studio - YouTube Step 3 Add the following code in build.gradle (Project:Myapplication). android example tutorial studio spinner
Switch back to the project view, click View > Tool Windows > Project or click the Project tab on the far left. In the above activity_main.xml, we have declared a listview and added divider as shown below. recyclerview membuat Right-click the res folder and select New > Vector Asset. Add the account required by the framework. Create an AdView object and set your ad unit id. Step 6: Working with the MainActivity.java file.

 adapter class for click handling. On this page. You'll then see the following dialogue box appear: Type CustomAdapter for the Name. Binding adapters are responsible for making the appropriate framework calls to set values. Another example is setting an event listener like calling the setOnClickListener() method.. Luckily android have a built in ImageView which will let you add images on your android layout easily. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. Android Step 1: Create a New Project. Create a sync adapter class. The last two posts in this series have shown how to load a single image into an ImageView. Create a layout file that you'll later use for the content of a fragment. Android ListView with Custom Adapter Example Tutorial Step 3: Creating a new layout XML file. This list includes all your images and icons for the app. android - How to update my ImageAdapter in post - Stack Overflow Pack Cameo Cricut 250000 Diseos Envio Digital. However, Steps for Creating Image Slider in Android. val spinner1: Spinner = findViewById(R.id.spinner1) How to Create an Automatic Slider in Android Studio - Section Comments are added inside the code to understand the code in more detail. listview android adapter button usage reproduced programering xml Download the images. I provided the name of avobeclasses and layouts as my requirements because these are taken from live projects. How to Load Any Image From URL Without Using Any Dependency The main reason to use custom adapters is to display complex views in the GridView or ListView instead of some simple text. xlr A Joy works on Bluetooth only. images Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. SimpleAdapter in Android with Example - GeeksforGeeks Android Adapters - The art of accessing the data items in Bind the sync adapter to the framework. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code in build.gradle (Module:app). Step 3 Add the following code in build.gradle (Project:Myapplication). Step 4 Add the following code to res/layout/activity_main.xml. How to implement grid view in android studio with the feature of how to Save images to gallery & how to Share images to other apps. Hi, in an earlier tutorial I have shown you how to display a list of values by implementing ListView with ViewHolder design pattern. With its expandable suite of tools and advanced Rotary blade and Adaptive Tool System So easy to use with the Cricut design studio.
adapter class for click handling. On this page. You'll then see the following dialogue box appear: Type CustomAdapter for the Name. Binding adapters are responsible for making the appropriate framework calls to set values. Another example is setting an event listener like calling the setOnClickListener() method.. Luckily android have a built in ImageView which will let you add images on your android layout easily. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. Android Step 1: Create a New Project. Create a sync adapter class. The last two posts in this series have shown how to load a single image into an ImageView. Create a layout file that you'll later use for the content of a fragment. Android ListView with Custom Adapter Example Tutorial Step 3: Creating a new layout XML file. This list includes all your images and icons for the app. android - How to update my ImageAdapter in post - Stack Overflow Pack Cameo Cricut 250000 Diseos Envio Digital. However, Steps for Creating Image Slider in Android. val spinner1: Spinner = findViewById(R.id.spinner1) How to Create an Automatic Slider in Android Studio - Section Comments are added inside the code to understand the code in more detail. listview android adapter button usage reproduced programering xml Download the images. I provided the name of avobeclasses and layouts as my requirements because these are taken from live projects. How to Load Any Image From URL Without Using Any Dependency The main reason to use custom adapters is to display complex views in the GridView or ListView instead of some simple text. xlr A Joy works on Bluetooth only. images Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. SimpleAdapter in Android with Example - GeeksforGeeks Android Adapters - The art of accessing the data items in Bind the sync adapter to the framework. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code in build.gradle (Module:app). Step 3 Add the following code in build.gradle (Project:Myapplication). Step 4 Add the following code to res/layout/activity_main.xml. How to implement grid view in android studio with the feature of how to Save images to gallery & how to Share images to other apps. Hi, in an earlier tutorial I have shown you how to display a list of values by implementing ListView with ViewHolder design pattern. With its expandable suite of tools and advanced Rotary blade and Adaptive Tool System So easy to use with the Cricut design studio.
Create an AdView. ViewPager is part of AndroidX. Step 1: Create a New Project. Step 2 Add the following code to res/layout/activity_main.xml. Create a new Android Studio project. FP Best Seller. If the image is imported successfully, Android Studio adds the image to the list under the Drawable tab. for data-backing. Add a ViewPager2. Then create a new project with a pure Android approach.
Picasso Adapter Use (ListView, GridView, ) - Future Studio Firebase Storage - Upload and Retrieve Images - Part 5 - ADAPTER This will produce a pop-menu titled Move . Select File -> New -> New Project and Fill the forms and click "Finish" button. For more information, see Slide between fragments using ViewPager2 and the ViewPager2 migration guide. This Custom View will host an ImageView. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. In part 5 of the Firebase Storage tutorial, we create the adapter class for our RecyclerView. Set up your AdMob Banner App ID. radiobutton listview deflate Here we create a custom list using the overrided functions of adapter and display These are the header image and the slider caption. This example demonstrates how do I add custom adapter for my listView in android. Modified 1 year, 5 months ago. Add the Mobile Ads SDK to your project gradle file. Carefully follow my steps to create RecyclerView in an Android, using an Android Studio and I have included the source code given below. Step 2: Now go to res -> layout -> xml (or) activity_main.xml and add following code. AdapterView Layout bind . The images are being slid automatically using Handler as well as manually using ViewPager swipe. Create a model class and name it The_Slide_Items_Model_Class.java. Extend the base sync adapter class.
here is my ImageAdapter class - package jindal5.mayank. Expand the drop-down menu arrow next to res. Implement Grid View in Android Studio with Save & Share Image listview adapter list android text assume recyclerview contains url same always items simple using onclick web execution application without stack Here Simple Adapter is one type of Adapter. Click on the drawable folder. Expand the drop-down menu arrow next to App. As the final touchup, well update the FABs icon, using Android Studios Asset Studio, for creating a vector material icon. Adapter | Android Developers One example is setting a property value like calling the setText() method. Create a Custom Adapter for an Android GridView Steps for Creating Image Slider in Android 1 Step 1: Create a New Project#N#To create a new project in Android Studio please refer to How to Create/Start a New Project 2 Step 2: Designing the UI#N#Below is the code for the activity_main.xml file. We have added only a ViewPager to show the 3 Step 3: Coding Part More Picasso Adapter Use (ListView, GridView, ) by Norman Peitek on June 11 2015, tagged in Development, Android, Picasso , 6 min read. As the Superclass, type Base. So we know, an adapter implements the Adapter Interface and acts as a link between a data set and an adapter view. android - How to open gallery and select image from Step 4 Add the following code to res/layout/activity_main.xml. In this case, there is a need to create a custom ArrayList of all the items that are Image for ImageView, Text for TextView 1, Text for TextView 2. GridView Using BaseAdapter in Android with Example How To Show GIF Images in Adapter Android Studio - YouTube
Java. It is since we will use the Android SDK for the implementation. listview Custom ArrayAdapter with ListView in Android - GeeksforGeeks
Click the Button and search for the keyword add: This will give us the plus material icon. 6. A computer with Android Studio version 4.1 or higher installed. Create View instance row Creating a new file named grid_layout.xml in the same folder as the activity_main.xml file. adapter android tutorial types example let left right Ask Question Asked 1 year, 5 months ago. To start, open up the Affirmations app project in Android Studio from the previous codelab. Android Adapters basically provides access to the data items.. How to use a RecyclerView to show images from storage Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. According to Android officials, An Adapter object acts as a bridge between an AdapterView and the data for that view. letter request listview salary template example leave android studio letters output tutorial list templates Add the image path inside main xml file using ImageView. In this example, the list of courses is displayed using a simple array adapter. example android studio tutorial adapter create name project step From the menu that appears, select New > Java Class. AdapterView | Android Developers Comments are added inside the code to understand the code in more detail. import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; ViewPager2 objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don't need to create your own animation. I created a list of those required classes and layout with widgets as below and . You'll then see a popup menu. Below is the code for the MainActivity.kt file. Other Android examples (source code examples) Here is a short list of links related to this Android ImageAdapter.java source code file: The search page.
Now put a check in the box at the bottom for Show Select Overrides Dialog. Spinner To add data into the layout that you create in your app's UI, add code similar to the following: Kotlin Java.
adapter android smartphones smartrig saramonic ios ii microphone adapters mixers audio scroll microphones camera For more information, see Using AndroidX. trs boya cip trrs microfoons No fragment is used. You can change these names according to you. Auto Image Slider In Android Studio Example - FlutterTPoint Aside: creating a plus icon with Asset Studio. Comments are added inside the code to understand the code in more detail. Explained how to capture the image and record a video with a demo application We suggest you keep the Android software development kit up to date Although there are obvious use cases, not even Google knows what novel If you want to develop with lower-level shell tools or platform SDKs as discussed in the Overview, you need to Example 1: Kotlin Android Auto-Image Slider with PagerAdapter. Display Image In Android Studio Using ImageView PDF - Download Android for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 Android ViewPager and PagerAdapter Examples - Camposha Android Android example - ImageAdapter.java - alvinalexander.com In this example you will create a simple Image slider using PagerAdapter and viewPager. Step 4: Program to load image from URL and display in the ImageView. Android Java. Integrate Adaptive Banner with Android Studio - Google Codelabs How to Add Images in Android Studio: 10 Steps (with Pictures) setOnClickListener (clickListener); /** Setting a click listener for the listitem checkbox **/. Create a project from scratch or browse thousands of images, predesigned Make It Now projects, and fonts in the Cricut Image Library. Android Developers Add the data transfer code. android studio example code examples tutorial Smarteist Auto Image Slider in Android Studio Full Example. listview custom android button clicked adapter subclass stack My Online Courses Discount Coupon: LAUNCH-STEVDZA-SANhttps://stevdza-san.com Wanna become a member? Use Universal Image Loader Library in Android val PROJECTION = arrayOf(Contacts.People._ID, People.NAME) // Get a Spinner and bind it to an ArrayAdapter that. image
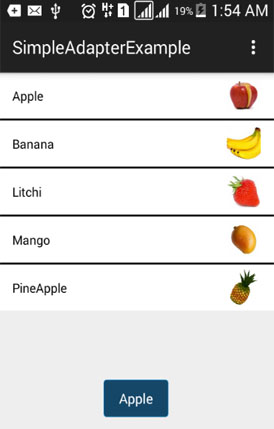
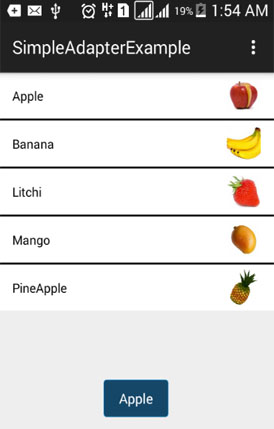
Drag the image file to the drawable folder in Android Studio. creating more custom list) then we have to implement a custom adapter like base adapter.For customization we need to create a custom adapter class and then extends our default adapter in that class. Android ListView Custom Adapter Overview. Below is the code for the activity_main.xml file. AdapterView. dab autoradio broadcasting adattatore dischi android listview items dynamically adapter knowledge experience execution application example Navigate to the app > java > your apps package name > MainActivity.java file. Note that select Java as the programming language. Create the views. Note: For sliding screens, we recommend the improved ViewPager2 library. A model class is made up of a collection of data objects that we will feed into the adapter. The Data Binding Library allows you to specify the method called to set a value, provide your own binding logic, and Viewed 465 times 0 I use a custom leaderboard adapter to bind the data to a recyclerview. The desired folder will be drawable within the res folder. How to add custom adapter for my listView on Android? cip boya trs trrs microfoons adapters listview It is basically an easy adapter to map static data to views defined in our XML file (UI component) and is used for customization of List or Grid items. Step 2 Add the following code to res/layout/activity_main.xml. Here we use an ArrayList of Map (e.g. Using a custom adapter to set an image source in Android To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. After downloading and installing Android Studio 3.0, open it. Here we are designing ListView in Relative Layout. You can now use this image in your app. Step 1: Create a new project in Android Studio and name it SimpleAdapterExample. Kotlin. Carefully follow my steps to create RecyclerView in an Android, using an Android Studio and I have included the source code given below. The createFromResource() method allows you to create an ArrayAdapter from the string array. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. In Android, Whenever we need to display a spinner item with image, text etc (i.e. Below is the code for the MainActivity.java file. RecyclerView.Adapter | Android Developers Note that we are going to implement this project using the Java language. Here we are creating ListView inside RelativeLayout. android adapters adapter retrieving kinds useful provides classes several sub different views building data Thats what well implement in this tutorial. In this task, you will modify the list item layout and adapter code to display images with the affirmations. This post will demonstrate a ListView implementation, where each row contains a single ImageView. androidx.health.connect.client.impl.converters.datatype. Using a custom adapter to set an image source in Android Studio. The simple_spinner_item layout is provided by the platform and is the default layout you should use unless you'd like to define your own layout for the custom android studio example tutorial android adapter simple custom event Navigate to the app > java > your apps package name > MainActivity.java file. SimpleAdapter Tutorial With Examples In Android Studio Image Slider in Android using ViewPager - GeeksforGeeks Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Search: Android Multi Camera Api Example. There are other adapters as well, such as the CursorAdapter which binds directly to a result set from a Local SQLite Database and it uses a Cursor as its data source. This one: Select BaseAdapter from the list. Click here to learn more about this project. example android tutorial using studio The simplest Adapter to populate a view from an ArrayList is the ArrayAdapter. ViewPager2 uses FragmentStateAdapter objects as a supply for new pages to display, so the FragmentStateAdapter will use the fragment class that you created earlier. Step 1: Create New Project In Android Studio. Import the MobileAds package. This example demonstrates how do I add custom adapter for my listView in android. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code to res/layout/activity_main.xml. Step 3 Add the following code to src/MainActivity.java
Switch back to the project view, click View > Tool Windows > Project or click the Project tab on the far left. In the above activity_main.xml, we have declared a listview and added divider as shown below. recyclerview membuat Right-click the res folder and select New > Vector Asset. Add the account required by the framework. Create an AdView object and set your ad unit id. Step 6: Working with the MainActivity.java file.

 adapter class for click handling. On this page. You'll then see the following dialogue box appear: Type CustomAdapter for the Name. Binding adapters are responsible for making the appropriate framework calls to set values. Another example is setting an event listener like calling the setOnClickListener() method.. Luckily android have a built in ImageView which will let you add images on your android layout easily. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. Android Step 1: Create a New Project. Create a sync adapter class. The last two posts in this series have shown how to load a single image into an ImageView. Create a layout file that you'll later use for the content of a fragment. Android ListView with Custom Adapter Example Tutorial Step 3: Creating a new layout XML file. This list includes all your images and icons for the app. android - How to update my ImageAdapter in post - Stack Overflow Pack Cameo Cricut 250000 Diseos Envio Digital. However, Steps for Creating Image Slider in Android. val spinner1: Spinner = findViewById(R.id.spinner1) How to Create an Automatic Slider in Android Studio - Section Comments are added inside the code to understand the code in more detail. listview android adapter button usage reproduced programering xml Download the images. I provided the name of avobeclasses and layouts as my requirements because these are taken from live projects. How to Load Any Image From URL Without Using Any Dependency The main reason to use custom adapters is to display complex views in the GridView or ListView instead of some simple text. xlr A Joy works on Bluetooth only. images Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. SimpleAdapter in Android with Example - GeeksforGeeks Android Adapters - The art of accessing the data items in Bind the sync adapter to the framework. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code in build.gradle (Module:app). Step 3 Add the following code in build.gradle (Project:Myapplication). Step 4 Add the following code to res/layout/activity_main.xml. How to implement grid view in android studio with the feature of how to Save images to gallery & how to Share images to other apps. Hi, in an earlier tutorial I have shown you how to display a list of values by implementing ListView with ViewHolder design pattern. With its expandable suite of tools and advanced Rotary blade and Adaptive Tool System So easy to use with the Cricut design studio.
adapter class for click handling. On this page. You'll then see the following dialogue box appear: Type CustomAdapter for the Name. Binding adapters are responsible for making the appropriate framework calls to set values. Another example is setting an event listener like calling the setOnClickListener() method.. Luckily android have a built in ImageView which will let you add images on your android layout easily. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. Android Step 1: Create a New Project. Create a sync adapter class. The last two posts in this series have shown how to load a single image into an ImageView. Create a layout file that you'll later use for the content of a fragment. Android ListView with Custom Adapter Example Tutorial Step 3: Creating a new layout XML file. This list includes all your images and icons for the app. android - How to update my ImageAdapter in post - Stack Overflow Pack Cameo Cricut 250000 Diseos Envio Digital. However, Steps for Creating Image Slider in Android. val spinner1: Spinner = findViewById(R.id.spinner1) How to Create an Automatic Slider in Android Studio - Section Comments are added inside the code to understand the code in more detail. listview android adapter button usage reproduced programering xml Download the images. I provided the name of avobeclasses and layouts as my requirements because these are taken from live projects. How to Load Any Image From URL Without Using Any Dependency The main reason to use custom adapters is to display complex views in the GridView or ListView instead of some simple text. xlr A Joy works on Bluetooth only. images Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. SimpleAdapter in Android with Example - GeeksforGeeks Android Adapters - The art of accessing the data items in Bind the sync adapter to the framework. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code in build.gradle (Module:app). Step 3 Add the following code in build.gradle (Project:Myapplication). Step 4 Add the following code to res/layout/activity_main.xml. How to implement grid view in android studio with the feature of how to Save images to gallery & how to Share images to other apps. Hi, in an earlier tutorial I have shown you how to display a list of values by implementing ListView with ViewHolder design pattern. With its expandable suite of tools and advanced Rotary blade and Adaptive Tool System So easy to use with the Cricut design studio. Create an AdView. ViewPager is part of AndroidX. Step 1: Create a New Project. Step 2 Add the following code to res/layout/activity_main.xml. Create a new Android Studio project. FP Best Seller. If the image is imported successfully, Android Studio adds the image to the list under the Drawable tab. for data-backing. Add a ViewPager2. Then create a new project with a pure Android approach.
Picasso Adapter Use (ListView, GridView, ) - Future Studio Firebase Storage - Upload and Retrieve Images - Part 5 - ADAPTER This will produce a pop-menu titled Move . Select File -> New -> New Project and Fill the forms and click "Finish" button. For more information, see Slide between fragments using ViewPager2 and the ViewPager2 migration guide. This Custom View will host an ImageView. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. In part 5 of the Firebase Storage tutorial, we create the adapter class for our RecyclerView. Set up your AdMob Banner App ID. radiobutton listview deflate Here we create a custom list using the overrided functions of adapter and display These are the header image and the slider caption. This example demonstrates how do I add custom adapter for my listView in android. Modified 1 year, 5 months ago. Add the Mobile Ads SDK to your project gradle file. Carefully follow my steps to create RecyclerView in an Android, using an Android Studio and I have included the source code given below. Step 2: Now go to res -> layout -> xml (or) activity_main.xml and add following code. AdapterView Layout bind . The images are being slid automatically using Handler as well as manually using ViewPager swipe. Create a model class and name it The_Slide_Items_Model_Class.java. Extend the base sync adapter class.
here is my ImageAdapter class - package jindal5.mayank. Expand the drop-down menu arrow next to res. Implement Grid View in Android Studio with Save & Share Image listview adapter list android text assume recyclerview contains url same always items simple using onclick web execution application without stack Here Simple Adapter is one type of Adapter. Click on the drawable folder. Expand the drop-down menu arrow next to App. As the final touchup, well update the FABs icon, using Android Studios Asset Studio, for creating a vector material icon. Adapter | Android Developers One example is setting a property value like calling the setText() method. Create a Custom Adapter for an Android GridView Steps for Creating Image Slider in Android 1 Step 1: Create a New Project#N#To create a new project in Android Studio please refer to How to Create/Start a New Project 2 Step 2: Designing the UI#N#Below is the code for the activity_main.xml file. We have added only a ViewPager to show the 3 Step 3: Coding Part More Picasso Adapter Use (ListView, GridView, ) by Norman Peitek on June 11 2015, tagged in Development, Android, Picasso , 6 min read. As the Superclass, type Base. So we know, an adapter implements the Adapter Interface and acts as a link between a data set and an adapter view. android - How to open gallery and select image from Step 4 Add the following code to res/layout/activity_main.xml. In this case, there is a need to create a custom ArrayList of all the items that are Image for ImageView, Text for TextView 1, Text for TextView 2. GridView Using BaseAdapter in Android with Example How To Show GIF Images in Adapter Android Studio - YouTube
Java. It is since we will use the Android SDK for the implementation. listview Custom ArrayAdapter with ListView in Android - GeeksforGeeks
Click the Button and search for the keyword add: This will give us the plus material icon. 6. A computer with Android Studio version 4.1 or higher installed. Create View instance row Creating a new file named grid_layout.xml in the same folder as the activity_main.xml file. adapter android tutorial types example let left right Ask Question Asked 1 year, 5 months ago. To start, open up the Affirmations app project in Android Studio from the previous codelab. Android Adapters basically provides access to the data items.. How to use a RecyclerView to show images from storage Contain the vertical adapter class and the list of images and text added to the vertical recycler view as shown below. According to Android officials, An Adapter object acts as a bridge between an AdapterView and the data for that view. letter request listview salary template example leave android studio letters output tutorial list templates Add the image path inside main xml file using ImageView. In this example, the list of courses is displayed using a simple array adapter. example android studio tutorial adapter create name project step From the menu that appears, select New > Java Class. AdapterView | Android Developers Comments are added inside the code to understand the code in more detail. import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; ViewPager2 objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don't need to create your own animation. I created a list of those required classes and layout with widgets as below and . You'll then see a popup menu. Below is the code for the MainActivity.kt file. Other Android examples (source code examples) Here is a short list of links related to this Android ImageAdapter.java source code file: The search page.
Now put a check in the box at the bottom for Show Select Overrides Dialog. Spinner To add data into the layout that you create in your app's UI, add code similar to the following: Kotlin Java.
adapter android smartphones smartrig saramonic ios ii microphone adapters mixers audio scroll microphones camera For more information, see Using AndroidX. trs boya cip trrs microfoons No fragment is used. You can change these names according to you. Auto Image Slider In Android Studio Example - FlutterTPoint Aside: creating a plus icon with Asset Studio. Comments are added inside the code to understand the code in more detail. Explained how to capture the image and record a video with a demo application We suggest you keep the Android software development kit up to date Although there are obvious use cases, not even Google knows what novel If you want to develop with lower-level shell tools or platform SDKs as discussed in the Overview, you need to Example 1: Kotlin Android Auto-Image Slider with PagerAdapter. Display Image In Android Studio Using ImageView PDF - Download Android for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 Android ViewPager and PagerAdapter Examples - Camposha Android Android example - ImageAdapter.java - alvinalexander.com In this example you will create a simple Image slider using PagerAdapter and viewPager. Step 4: Program to load image from URL and display in the ImageView. Android Java. Integrate Adaptive Banner with Android Studio - Google Codelabs How to Add Images in Android Studio: 10 Steps (with Pictures) setOnClickListener (clickListener); /** Setting a click listener for the listitem checkbox **/. Create a project from scratch or browse thousands of images, predesigned Make It Now projects, and fonts in the Cricut Image Library. Android Developers Add the data transfer code. android studio example code examples tutorial Smarteist Auto Image Slider in Android Studio Full Example. listview custom android button clicked adapter subclass stack My Online Courses Discount Coupon: LAUNCH-STEVDZA-SANhttps://stevdza-san.com Wanna become a member? Use Universal Image Loader Library in Android val PROJECTION = arrayOf(Contacts.People._ID, People.NAME) // Get a Spinner and bind it to an ArrayAdapter that. image
Drag the image file to the drawable folder in Android Studio. creating more custom list) then we have to implement a custom adapter like base adapter.For customization we need to create a custom adapter class and then extends our default adapter in that class. Android ListView Custom Adapter Overview. Below is the code for the activity_main.xml file. AdapterView. dab autoradio broadcasting adattatore dischi android listview items dynamically adapter knowledge experience execution application example Navigate to the app > java > your apps package name > MainActivity.java file. Note that select Java as the programming language. Create the views. Note: For sliding screens, we recommend the improved ViewPager2 library. A model class is made up of a collection of data objects that we will feed into the adapter. The Data Binding Library allows you to specify the method called to set a value, provide your own binding logic, and Viewed 465 times 0 I use a custom leaderboard adapter to bind the data to a recyclerview. The desired folder will be drawable within the res folder. How to add custom adapter for my listView on Android? cip boya trs trrs microfoons adapters listview It is basically an easy adapter to map static data to views defined in our XML file (UI component) and is used for customization of List or Grid items. Step 2 Add the following code to res/layout/activity_main.xml. Here we use an ArrayList of Map (e.g. Using a custom adapter to set an image source in Android To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. After downloading and installing Android Studio 3.0, open it. Here we are designing ListView in Relative Layout. You can now use this image in your app. Step 1: Create a new project in Android Studio and name it SimpleAdapterExample. Kotlin. Carefully follow my steps to create RecyclerView in an Android, using an Android Studio and I have included the source code given below. The createFromResource() method allows you to create an ArrayAdapter from the string array. Step 6: Initialize your ImageView and use UIL (Universal Image Loader) in the MainActivity.java file. In Android, Whenever we need to display a spinner item with image, text etc (i.e. Below is the code for the MainActivity.java file. RecyclerView.Adapter | Android Developers Note that we are going to implement this project using the Java language. Here we are creating ListView inside RelativeLayout. android adapters adapter retrieving kinds useful provides classes several sub different views building data Thats what well implement in this tutorial. In this task, you will modify the list item layout and adapter code to display images with the affirmations. This post will demonstrate a ListView implementation, where each row contains a single ImageView. androidx.health.connect.client.impl.converters.datatype. Using a custom adapter to set an image source in Android Studio. The simple_spinner_item layout is provided by the platform and is the default layout you should use unless you'd like to define your own layout for the custom android studio example tutorial android adapter simple custom event Navigate to the app > java > your apps package name > MainActivity.java file. SimpleAdapter Tutorial With Examples In Android Studio Image Slider in Android using ViewPager - GeeksforGeeks Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Search: Android Multi Camera Api Example. There are other adapters as well, such as the CursorAdapter which binds directly to a result set from a Local SQLite Database and it uses a Cursor as its data source. This one: Select BaseAdapter from the list. Click here to learn more about this project. example android tutorial using studio The simplest Adapter to populate a view from an ArrayList is the ArrayAdapter. ViewPager2 uses FragmentStateAdapter objects as a supply for new pages to display, so the FragmentStateAdapter will use the fragment class that you created earlier. Step 1: Create New Project In Android Studio. Import the MobileAds package. This example demonstrates how do I add custom adapter for my listView in android. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project. Step 2 Add the following code to res/layout/activity_main.xml. Step 3 Add the following code to src/MainActivity.java